网站制作绝对定位和inline-block的垂直居中对齐
时间: 2022-08-02 08:19:15 浏览次数:240
在网站页面制作的时候,很多会遇到需要做垂直居中的效果,而能做到垂直居中的效果的方式有好多种,今天我想做的这两种,也非常常用,都可以用于响应式的。例如:
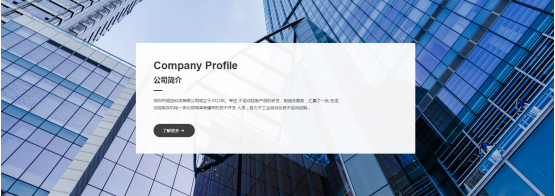
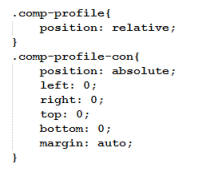
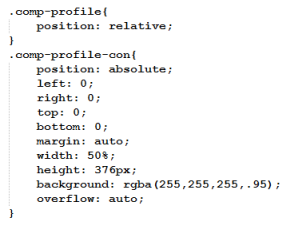
如图,白色方块需要根据底图垂直居中,可以用绝对定位来使它居中,首先最外面的div.comp-profile需要设置position: relative;白色方块的div.comp-profile-con设置如下, 白色方块即可垂直居中对齐。
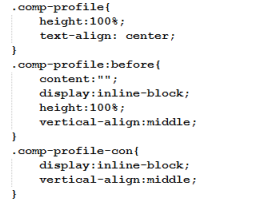
第二种方式是使用inline-block,这种方式的垂直居中是可以变高度且可以适用于响应式的。将需要居中的div.comp-profile-con设置display: inline-block;变成行内块状元素,然后设置vertical-align:middle;来让它居中对齐。设置伪元素:before如下,
以上就是关于网站制作绝对定位和inline-block的垂直居中对齐,希望对你有帮助,更多内容关注蓝港网络。

如图,白色方块需要根据底图垂直居中,可以用绝对定位来使它居中,首先最外面的div.comp-profile需要设置position: relative;白色方块的div.comp-profile-con设置如下, 白色方块即可垂直居中对齐。


第二种方式是使用inline-block,这种方式的垂直居中是可以变高度且可以适用于响应式的。将需要居中的div.comp-profile-con设置display: inline-block;变成行内块状元素,然后设置vertical-align:middle;来让它居中对齐。设置伪元素:before如下,


以上就是关于网站制作绝对定位和inline-block的垂直居中对齐,希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网站制作绝对定位和inline-block的垂直居中对齐",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



