响应式网站前端制作之css定位实现图片尺寸不一等比例显示(前端响应式布局)
时间: 2022-08-02 08:19:14 浏览次数:294
在响应式网站中产品、新闻、案例列表页中多半是图文结合的列表显示,有时候我们后台上传图片的尺寸不一样,在网页中会出现高低不平,排版错乱的问题,而要在网页上显示的整齐排版有序,这里我用到css定位来实现我们想要的效果。
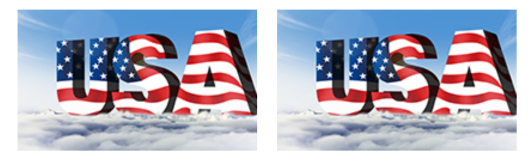
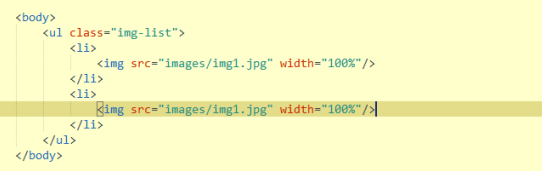
首先,我们创建一个包裹图片的容器来放我们的图片,再从设计图纸列表页中截取一张列表图片放入,设置宽度、间距,因为是响应式所以高度不用设置,让图片自适应;效果如下图:
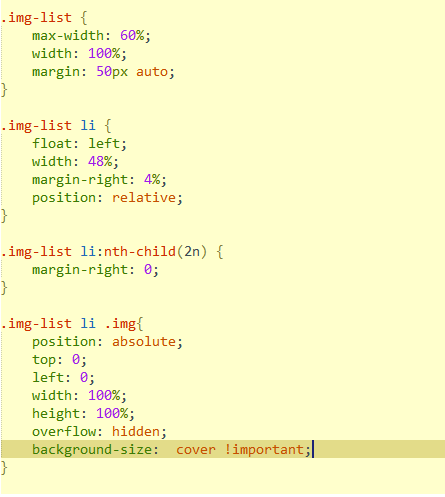
css如图:
最终效果如图片:
以上就是关于响应式网站前端制作之css定位实现图片尺寸不一等比例显示(前端响应式布局),希望对你有帮助,更多内容关注蓝港网络。
首先,我们创建一个包裹图片的容器来放我们的图片,再从设计图纸列表页中截取一张列表图片放入,设置宽度、间距,因为是响应式所以高度不用设置,让图片自适应;效果如下图:



css如图:

最终效果如图片:

以上就是关于响应式网站前端制作之css定位实现图片尺寸不一等比例显示(前端响应式布局),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"响应式网站前端制作之css定位实现图片尺寸不一等比例显示(前端响应式布局)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



