网站建设—自定义a标签创建自定义分享—代码分享
时间: 2023-02-05 08:44:12 浏览次数:171
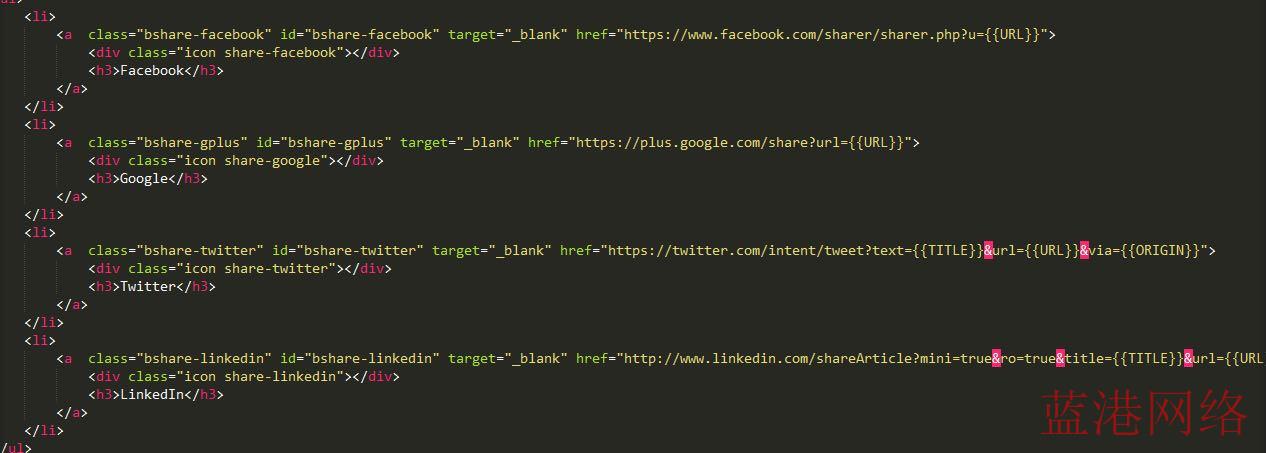
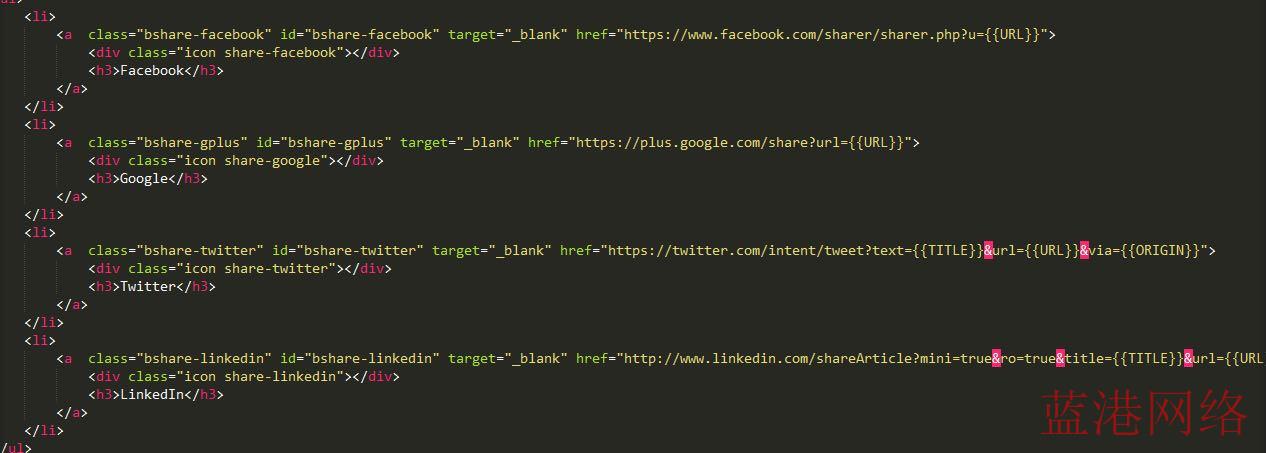
如何去做自定义a标签创建自定义分享及代码分享,在做这些代码的时候,我们应该注意些很么?请看下图及下面代码介绍。 var templates = { qzone: 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}&title={{TITLE}}&desc={{DESCRIPTION}}&summary={{SUMMARY}}&site={{SOURCE}}', qq: 'http://connect.qq.com/widget/shareqq/index.html?url={{URL}}&title={{TITLE}}&source={{SOURCE}}&desc={{DESCRIPTION}}&pics={{IMAGE}}&summary="{{SUMMARY}}"', weibo: 'https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}}', wechat: 'javascript:', douban: 'http://shuo.douban.com/!service/share?href={{URL}}&name={{TITLE}}&text={{DESCRIPTION}}&image={{IMAGE}}&starid=0&aid=0&style=11', linkedin: 'http://www.linkedin.com/shareArticle?mini=true&ro=true&title={{TITLE}}&url={{URL}}&summary={{SUMMARY}}&source={{SOURCE}}&armin=armin', facebook: 'https://www.facebook.com/sharer/sharer.php?u={{URL}}', twitter: 'https://twitter.com/intent/tweet?text={{TITLE}}&url={{URL}}&via={{ORIGIN}}', google: 'https://plus.google.com/share?url={{URL}}' }; 将上述的路径放到a标签的href既可,注意替换路径中的{URL}等参数 即可使用。 URL 是分享地址 TITLE 是分享的标题 DESCRIPTION 描述 IMAGE 图片 SOURCE 来源 SUMMARY 描述 ORIGIN 同URL
var templates = { qzone: 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}&title={{TITLE}}&desc={{DESCRIPTION}}&summary={{SUMMARY}}&site={{SOURCE}}', qq: 'http://connect.qq.com/widget/shareqq/index.html?url={{URL}}&title={{TITLE}}&source={{SOURCE}}&desc={{DESCRIPTION}}&pics={{IMAGE}}&summary="{{SUMMARY}}"', weibo: 'https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}}', wechat: 'javascript:', douban: 'http://shuo.douban.com/!service/share?href={{URL}}&name={{TITLE}}&text={{DESCRIPTION}}&image={{IMAGE}}&starid=0&aid=0&style=11', linkedin: 'http://www.linkedin.com/shareArticle?mini=true&ro=true&title={{TITLE}}&url={{URL}}&summary={{SUMMARY}}&source={{SOURCE}}&armin=armin', facebook: 'https://www.facebook.com/sharer/sharer.php?u={{URL}}', twitter: 'https://twitter.com/intent/tweet?text={{TITLE}}&url={{URL}}&via={{ORIGIN}}', google: 'https://plus.google.com/share?url={{URL}}' }; 将上述的路径放到a标签的href既可,注意替换路径中的{URL}等参数 即可使用。 URL 是分享地址 TITLE 是分享的标题 DESCRIPTION 描述 IMAGE 图片 SOURCE 来源 SUMMARY 描述 ORIGIN 同URL
 var templates = { qzone: 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}&title={{TITLE}}&desc={{DESCRIPTION}}&summary={{SUMMARY}}&site={{SOURCE}}', qq: 'http://connect.qq.com/widget/shareqq/index.html?url={{URL}}&title={{TITLE}}&source={{SOURCE}}&desc={{DESCRIPTION}}&pics={{IMAGE}}&summary="{{SUMMARY}}"', weibo: 'https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}}', wechat: 'javascript:', douban: 'http://shuo.douban.com/!service/share?href={{URL}}&name={{TITLE}}&text={{DESCRIPTION}}&image={{IMAGE}}&starid=0&aid=0&style=11', linkedin: 'http://www.linkedin.com/shareArticle?mini=true&ro=true&title={{TITLE}}&url={{URL}}&summary={{SUMMARY}}&source={{SOURCE}}&armin=armin', facebook: 'https://www.facebook.com/sharer/sharer.php?u={{URL}}', twitter: 'https://twitter.com/intent/tweet?text={{TITLE}}&url={{URL}}&via={{ORIGIN}}', google: 'https://plus.google.com/share?url={{URL}}' }; 将上述的路径放到a标签的href既可,注意替换路径中的{URL}等参数 即可使用。 URL 是分享地址 TITLE 是分享的标题 DESCRIPTION 描述 IMAGE 图片 SOURCE 来源 SUMMARY 描述 ORIGIN 同URL
var templates = { qzone: 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}&title={{TITLE}}&desc={{DESCRIPTION}}&summary={{SUMMARY}}&site={{SOURCE}}', qq: 'http://connect.qq.com/widget/shareqq/index.html?url={{URL}}&title={{TITLE}}&source={{SOURCE}}&desc={{DESCRIPTION}}&pics={{IMAGE}}&summary="{{SUMMARY}}"', weibo: 'https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}}', wechat: 'javascript:', douban: 'http://shuo.douban.com/!service/share?href={{URL}}&name={{TITLE}}&text={{DESCRIPTION}}&image={{IMAGE}}&starid=0&aid=0&style=11', linkedin: 'http://www.linkedin.com/shareArticle?mini=true&ro=true&title={{TITLE}}&url={{URL}}&summary={{SUMMARY}}&source={{SOURCE}}&armin=armin', facebook: 'https://www.facebook.com/sharer/sharer.php?u={{URL}}', twitter: 'https://twitter.com/intent/tweet?text={{TITLE}}&url={{URL}}&via={{ORIGIN}}', google: 'https://plus.google.com/share?url={{URL}}' }; 将上述的路径放到a标签的href既可,注意替换路径中的{URL}等参数 即可使用。 URL 是分享地址 TITLE 是分享的标题 DESCRIPTION 描述 IMAGE 图片 SOURCE 来源 SUMMARY 描述 ORIGIN 同URL
非常感谢您读完蓝港网络的这篇文章:"网站建设—自定义a标签创建自定义分享—代码分享",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签: 分享到:
友情链接:
城市分站
-
服务热线
13401689923



