HTML引入CSS的常见方法有哪些?(html引入外部css)
时间: 2023-02-04 08:44:20 浏览次数:196
我们都知道HTML和CSS是作用不相同的两种语言,但是它们对一个网页能够同时产生作用,网页(webPage)= 内容(html) + 表现(css) + 行为(javascript)。因此需要把CSS引入HTML一起使用。要想在浏览器中显示出预期的CSS样式表效果,就要让浏览器识别并正确调用CSS。当浏览器读取样式表时,要依照文本格式来读,而且当CSS样式表放在不同的地方,所产生的作用范围也是不同的。在HTML中,主要用四种方法引入CSS:行内式、内嵌式、导入式和链接式。  (1)行内式,如下图:
(1)行内式,如下图:  即在标记的style属性中设定CSS样式,这种方式本质上没体现出CSS的优势,因此不推荐使用。 (2)嵌入式,如下图:
即在标记的style属性中设定CSS样式,这种方式本质上没体现出CSS的优势,因此不推荐使用。 (2)嵌入式,如下图:  在对页面中各种元素的设置集中写在和之间的,对于单个页面来说,这种方式很方便。但是这种方法的使用情况要少的多,最长见得就是访问量大的门户网站。或者访问量较大的企业网站的首页。与第一种方法比起来,优点突出,弊端也明显。优点:速度快,所有的CSS控制都是针对本页面标签的,没有多余的CSS命令;再者不用外链CSS文件。直接在HTML文档中读取样式。缺点就是改版麻烦些,单个页面显得臃肿,CSS不能被其他HTML引用造成代码量相对较多,维护也麻烦些。但是采用这种方法的公司大多有钱,对他们来说用户量是关键,他们不缺人进行复杂的维护工作。 (3)导入式,如下图
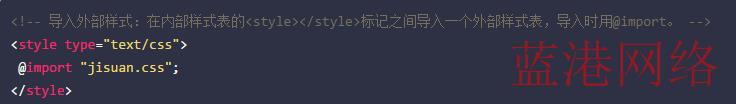
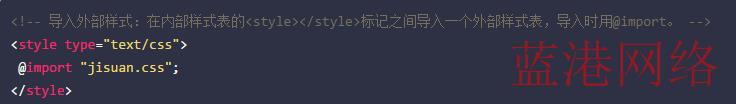
在对页面中各种元素的设置集中写在和之间的,对于单个页面来说,这种方式很方便。但是这种方法的使用情况要少的多,最长见得就是访问量大的门户网站。或者访问量较大的企业网站的首页。与第一种方法比起来,优点突出,弊端也明显。优点:速度快,所有的CSS控制都是针对本页面标签的,没有多余的CSS命令;再者不用外链CSS文件。直接在HTML文档中读取样式。缺点就是改版麻烦些,单个页面显得臃肿,CSS不能被其他HTML引用造成代码量相对较多,维护也麻烦些。但是采用这种方法的公司大多有钱,对他们来说用户量是关键,他们不缺人进行复杂的维护工作。 (3)导入式,如下图 (4)链接式,如下图:
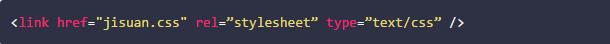
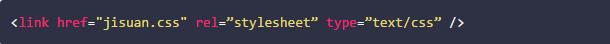
(4)链接式,如下图:  导入式和链接式差不多,都是从外部引入CSS文件。但是链接式对于客户端用户浏览网站时,效果会好些。 链接式可以说是现在占统治地位的引入方法。如同IE与浏览器。这也是最能体现CSS特点的方法;最能体现DIV+CSS中的内容与显示分离的思想,也最易改版维护,代码看起来也是最美观的一种。 总结:对于一些比较大的网站,为了便于维护,可能会希望把所有的css样式分类别放到几个CSS文件中,这样如果使用连接式引入,就需要几个语句分别导入CSS文件。如果要调整CSS文件的分类,就需要同时调整HTML文件,这对于维护工作来说,是一个缺陷,如果使用导入式,则可以只引进一个总的CSS文件,在这个文件中再导入其他独立CSS文件;而链接式则不具备这个特性。
导入式和链接式差不多,都是从外部引入CSS文件。但是链接式对于客户端用户浏览网站时,效果会好些。 链接式可以说是现在占统治地位的引入方法。如同IE与浏览器。这也是最能体现CSS特点的方法;最能体现DIV+CSS中的内容与显示分离的思想,也最易改版维护,代码看起来也是最美观的一种。 总结:对于一些比较大的网站,为了便于维护,可能会希望把所有的css样式分类别放到几个CSS文件中,这样如果使用连接式引入,就需要几个语句分别导入CSS文件。如果要调整CSS文件的分类,就需要同时调整HTML文件,这对于维护工作来说,是一个缺陷,如果使用导入式,则可以只引进一个总的CSS文件,在这个文件中再导入其他独立CSS文件;而链接式则不具备这个特性。
 (1)行内式,如下图:
(1)行内式,如下图:  即在标记的style属性中设定CSS样式,这种方式本质上没体现出CSS的优势,因此不推荐使用。 (2)嵌入式,如下图:
即在标记的style属性中设定CSS样式,这种方式本质上没体现出CSS的优势,因此不推荐使用。 (2)嵌入式,如下图:  在对页面中各种元素的设置集中写在和之间的,对于单个页面来说,这种方式很方便。但是这种方法的使用情况要少的多,最长见得就是访问量大的门户网站。或者访问量较大的企业网站的首页。与第一种方法比起来,优点突出,弊端也明显。优点:速度快,所有的CSS控制都是针对本页面标签的,没有多余的CSS命令;再者不用外链CSS文件。直接在HTML文档中读取样式。缺点就是改版麻烦些,单个页面显得臃肿,CSS不能被其他HTML引用造成代码量相对较多,维护也麻烦些。但是采用这种方法的公司大多有钱,对他们来说用户量是关键,他们不缺人进行复杂的维护工作。 (3)导入式,如下图
在对页面中各种元素的设置集中写在和之间的,对于单个页面来说,这种方式很方便。但是这种方法的使用情况要少的多,最长见得就是访问量大的门户网站。或者访问量较大的企业网站的首页。与第一种方法比起来,优点突出,弊端也明显。优点:速度快,所有的CSS控制都是针对本页面标签的,没有多余的CSS命令;再者不用外链CSS文件。直接在HTML文档中读取样式。缺点就是改版麻烦些,单个页面显得臃肿,CSS不能被其他HTML引用造成代码量相对较多,维护也麻烦些。但是采用这种方法的公司大多有钱,对他们来说用户量是关键,他们不缺人进行复杂的维护工作。 (3)导入式,如下图 (4)链接式,如下图:
(4)链接式,如下图:  导入式和链接式差不多,都是从外部引入CSS文件。但是链接式对于客户端用户浏览网站时,效果会好些。 链接式可以说是现在占统治地位的引入方法。如同IE与浏览器。这也是最能体现CSS特点的方法;最能体现DIV+CSS中的内容与显示分离的思想,也最易改版维护,代码看起来也是最美观的一种。 总结:对于一些比较大的网站,为了便于维护,可能会希望把所有的css样式分类别放到几个CSS文件中,这样如果使用连接式引入,就需要几个语句分别导入CSS文件。如果要调整CSS文件的分类,就需要同时调整HTML文件,这对于维护工作来说,是一个缺陷,如果使用导入式,则可以只引进一个总的CSS文件,在这个文件中再导入其他独立CSS文件;而链接式则不具备这个特性。
导入式和链接式差不多,都是从外部引入CSS文件。但是链接式对于客户端用户浏览网站时,效果会好些。 链接式可以说是现在占统治地位的引入方法。如同IE与浏览器。这也是最能体现CSS特点的方法;最能体现DIV+CSS中的内容与显示分离的思想,也最易改版维护,代码看起来也是最美观的一种。 总结:对于一些比较大的网站,为了便于维护,可能会希望把所有的css样式分类别放到几个CSS文件中,这样如果使用连接式引入,就需要几个语句分别导入CSS文件。如果要调整CSS文件的分类,就需要同时调整HTML文件,这对于维护工作来说,是一个缺陷,如果使用导入式,则可以只引进一个总的CSS文件,在这个文件中再导入其他独立CSS文件;而链接式则不具备这个特性。
非常感谢您读完蓝港网络的这篇文章:"HTML引入CSS的常见方法有哪些?(html引入外部css)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签: 分享到:
友情链接:
城市分站
-
服务热线
13401689923



