前端制作之css position居中(web前端表格制作)
时间: 2022-08-02 08:24:13 浏览次数:225
在现在大分部网站中都会使用定位(position)把一个div盒子(a)移至我们想放置的位置上,而往往这个我们想放置的位置是div盒子(a)在父级盒子(b)中上下左右居中显示,我们会用到position两种属性值absolute(绝对定位)和relative(相对定位)。
absolute(绝对定位):元素会脱离原来的文档流,使用left,right,top,bottom等属性设置的值相对于定位设置(relative(相对定位))的父级对象进行绝对定位,如果父级没有进行定位属性设置,就会一层一层往上直到有定位的祖辈级元素为止,同时绝对定位的对象可层叠。
relative(相对定位):元素不会脱离原来的文档流,使用left,right,top,bottom等属性在正常的文档流中进行定位,其对象不可以层叠。
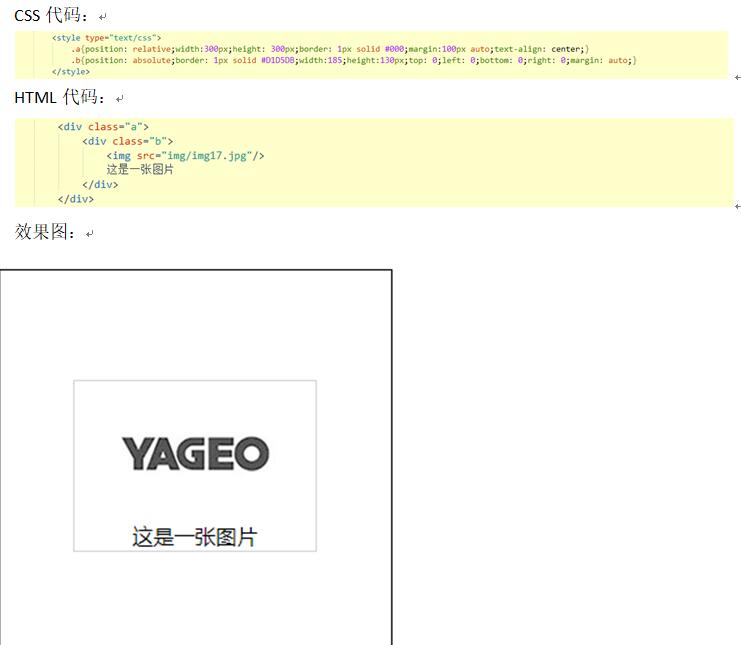
设置b盒子为relative(相对定位),a盒子为absolute(绝对定位),a盒子的宽高固定,top、left、right、bottom的值为0,margin:auto;代码如下图:
以上就是关于前端制作之css position居中(web前端表格制作),希望对你有帮助,更多内容关注蓝港网络。
absolute(绝对定位):元素会脱离原来的文档流,使用left,right,top,bottom等属性设置的值相对于定位设置(relative(相对定位))的父级对象进行绝对定位,如果父级没有进行定位属性设置,就会一层一层往上直到有定位的祖辈级元素为止,同时绝对定位的对象可层叠。
relative(相对定位):元素不会脱离原来的文档流,使用left,right,top,bottom等属性在正常的文档流中进行定位,其对象不可以层叠。
设置b盒子为relative(相对定位),a盒子为absolute(绝对定位),a盒子的宽高固定,top、left、right、bottom的值为0,margin:auto;代码如下图:

以上就是关于前端制作之css position居中(web前端表格制作),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"前端制作之css position居中(web前端表格制作)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



