Web页面中英文字的差异性(电脑页面中英文转换)
时间: 2022-08-02 08:22:46 浏览次数:274
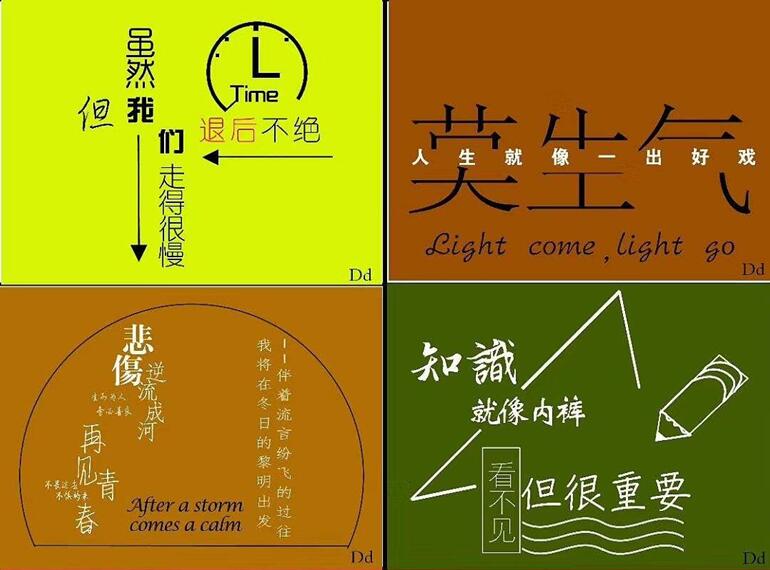
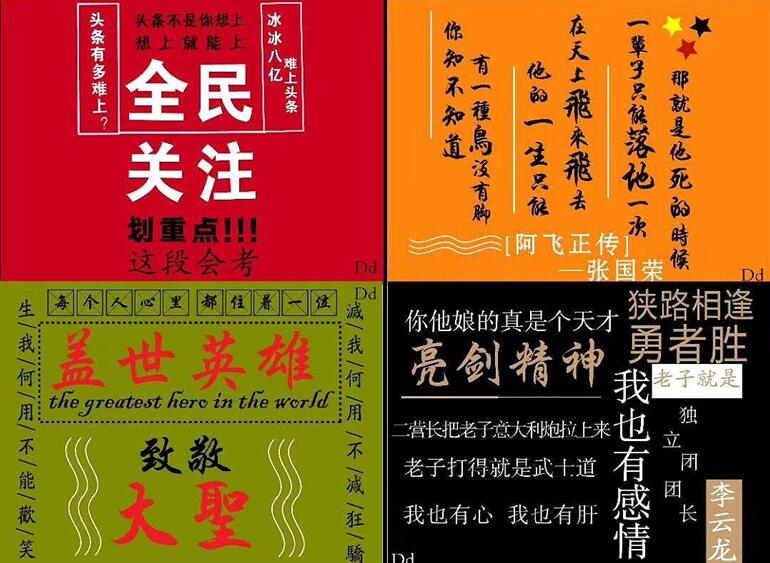
汉子的起源于象形,有迹可循,从最初的刻符到甲骨文再到现在我们通用的由笔画构成的方块状字形,有六千多年的历史了,它是迄今为止世界上使用时间最长的文字了。汉字的结构造就它在我们通常页面上的排版形式规规矩矩居多,因为汉字的设计是有一种假象边框限制的,所以在我们做字体的排版过程中这些都有一定的限制行,汉字的排版从古至今沿用最多的排版手法就是横排和竖排。因为汉字的方块字形的特异性,所以这两种的排版样式基本出来的大体形式都是集中有规则,规规整整的,这是汉字的特殊性。
英文它是由26个拉丁字母组合而成,它的每一个单词的长短不一,在一段文字的排版上进行换行后他的整体是那种参差不齐的错落感,给人一种别样变化的感觉,使人在浏览的时候不经意间产生一种节奏感,从而造成看着很舒服的感觉。这是英文字体网站给人的第一感觉,这就是通常会给人一种英文网站看着就是比中文网站好看的感觉,这种因为字形而造成的天然优势是必然的。
所以我们常常在做web页面设计排版的时候中文网站的排版其实局限性要比英文网站大,因为汉字的组合是通过一个个单子加上词组组和成一句话一点意思,所以不能肆意的去对这段文字进行分行处理,汉语本来就一词多义,博大精深。如果随意的去给一段话的分行断句可能就会造成这段话的歧义,这是汉字的一大局限性,而英文本身词组造就它的别样化,长短不一的天然节奏变化,在排版的时候选择性就比较高了。这就是中文web网站的排版形式其实是要比英文web网站的难。是很考究一个设计师的基本功的。
现在各大主流的网页设计师,UI设计师交流的平台网站上一个病态的现象就是英文网站的质量好的居多,而一个好的,优秀的中文网站相对要少得多。而现在相当多一部分客户动不动就要求一个欧美风格的网站,其实他们并不知道就算是他看着再好看的英文网站直译成中文后其实并不好看。造成这种感觉的根本原因就是中英文字的字形结构的最大区别。
以上就是关于Web页面中英文字的差异性(电脑页面中英文转换),希望对你有帮助,更多内容关注蓝港网络。

英文它是由26个拉丁字母组合而成,它的每一个单词的长短不一,在一段文字的排版上进行换行后他的整体是那种参差不齐的错落感,给人一种别样变化的感觉,使人在浏览的时候不经意间产生一种节奏感,从而造成看着很舒服的感觉。这是英文字体网站给人的第一感觉,这就是通常会给人一种英文网站看着就是比中文网站好看的感觉,这种因为字形而造成的天然优势是必然的。


所以我们常常在做web页面设计排版的时候中文网站的排版其实局限性要比英文网站大,因为汉字的组合是通过一个个单子加上词组组和成一句话一点意思,所以不能肆意的去对这段文字进行分行处理,汉语本来就一词多义,博大精深。如果随意的去给一段话的分行断句可能就会造成这段话的歧义,这是汉字的一大局限性,而英文本身词组造就它的别样化,长短不一的天然节奏变化,在排版的时候选择性就比较高了。这就是中文web网站的排版形式其实是要比英文web网站的难。是很考究一个设计师的基本功的。

现在各大主流的网页设计师,UI设计师交流的平台网站上一个病态的现象就是英文网站的质量好的居多,而一个好的,优秀的中文网站相对要少得多。而现在相当多一部分客户动不动就要求一个欧美风格的网站,其实他们并不知道就算是他看着再好看的英文网站直译成中文后其实并不好看。造成这种感觉的根本原因就是中英文字的字形结构的最大区别。

以上就是关于Web页面中英文字的差异性(电脑页面中英文转换),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"Web页面中英文字的差异性(电脑页面中英文转换)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



