网站制作之Jquery返回顶部按钮(深圳网站制作)
时间: 2022-08-02 08:21:00 浏览次数:262
有些网站页面过长,在返回顶部的过程中,需要不要滑动鼠标滚轮来返回顶部,这样费时又费力,今天我们制作返回顶部按钮,只需要鼠标轻轻点击一下,就可以直达页面顶部。
网页的主体部分,分别用了宽度一致(1000px)、高度各不相同、背景颜色不同、居中的四个div盒子组成,使页面的高度足够高让页面出现滚动条;返回按钮使用了固定定位(position:fixed),宽高50px的正方形div,始终靠页面右边,为了使按钮醒目背景色偏蓝,颜色白色。
Html部分和css部分比较简单在这里我就不多说了,js部分如图:
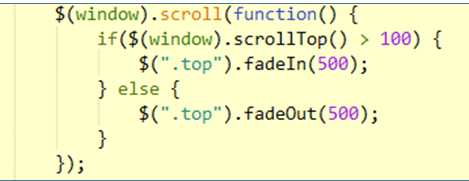
因为返回按钮一开始设置是隐藏的,所以这里用的js来控制显示隐藏,当滚动条距离顶部超过100px时,让返回按钮有过度的显示,当小于100px时有过度的隐藏。

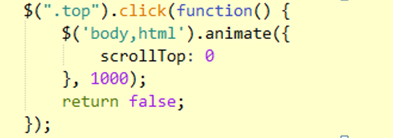
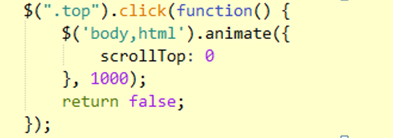
当点击返回按钮时触发事件函数,这里使用了jquery动画来用1s的时间使滚动条自动返回顶部。简单的返回顶部按钮完成。
以上就是关于网站制作之Jquery返回顶部按钮(深圳网站制作),希望对你有帮助,更多内容关注蓝港网络。
网页的主体部分,分别用了宽度一致(1000px)、高度各不相同、背景颜色不同、居中的四个div盒子组成,使页面的高度足够高让页面出现滚动条;返回按钮使用了固定定位(position:fixed),宽高50px的正方形div,始终靠页面右边,为了使按钮醒目背景色偏蓝,颜色白色。
Html部分和css部分比较简单在这里我就不多说了,js部分如图:

因为返回按钮一开始设置是隐藏的,所以这里用的js来控制显示隐藏,当滚动条距离顶部超过100px时,让返回按钮有过度的显示,当小于100px时有过度的隐藏。

当点击返回按钮时触发事件函数,这里使用了jquery动画来用1s的时间使滚动条自动返回顶部。简单的返回顶部按钮完成。
以上就是关于网站制作之Jquery返回顶部按钮(深圳网站制作),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网站制作之Jquery返回顶部按钮(深圳网站制作)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



