网页前端切图制作基础方法(如何制作前端网页)
时间: 2022-08-02 08:20:56 浏览次数:276
根据设计师提供的psd设计稿,实现HTML页面,需要将设计稿切分成为最终在页面中呈现的一张张图片,首页要打开Photoshop切图,切图中用到的快捷键总结及常用方法:
1.复制图层:CTRL+J。
2.撤销(只能撤销一次,在按一次就还原): CTRL+Z。
3.撤销(能撤销多次,一直到无法撤销为止): CTRL+ ALT+Z。
4.合并图层:CTRL+E。
5. 显示/隐藏标尺:CTRL+R。
点击photoshop“视图”菜单中的“标尺”,或者按键盘的“Ctrl+R”键,显示出标尺。
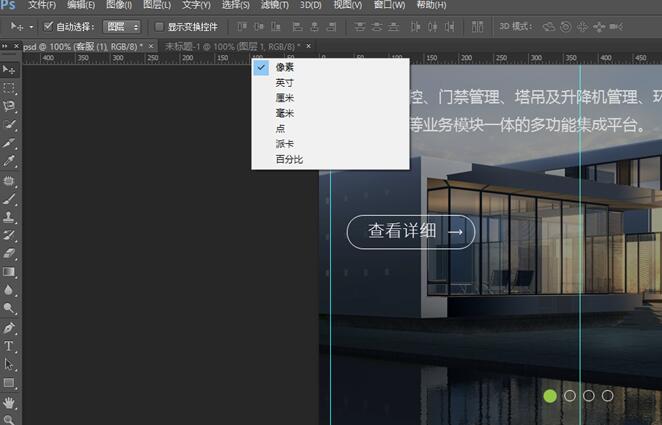
在标尺上点击鼠标右键,就可以选择标尺单位。
7.图层上移:CTRL+}。
8.图层下移:CTRL+{。
9.自由变换:CTRL+T。
10.快速切到裁剪切片工具:C。
切片时,选中的切片CTRL+ALT鼠标移动到其他地方,可以切同样高宽的图。
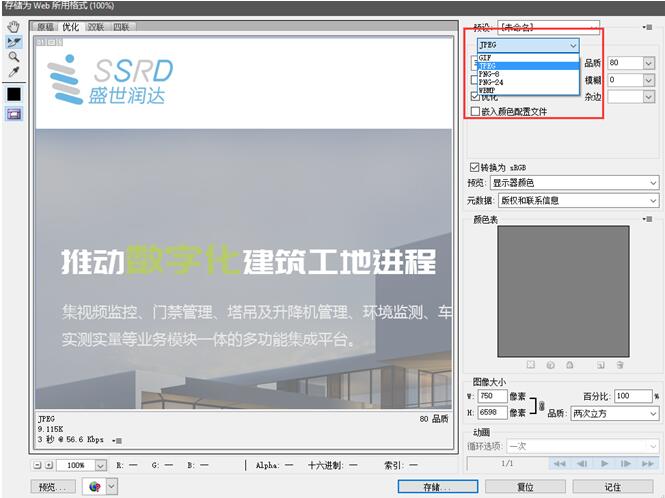
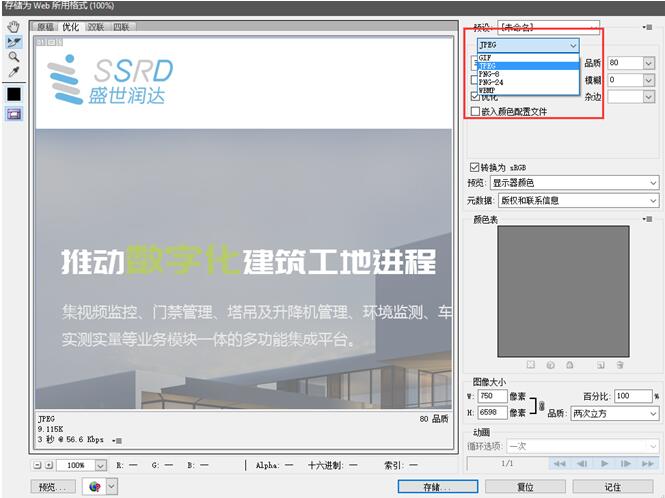
11.存储为web所用格式:CTRL+SHIFT+ALT+S。下拉选择框选择格式。

PNG格式图片:为透明图片,适用于小图标或颜色简单对比强烈的小的背景图,不适合保存大图,是因为PNG图片占用空间相对JPEG格式较大,PNG图多了容易影响页面加载效率。
JPG格式图片:为不透明图片,适用于页面中的商品图片、Banner等图像,适合保存大图,常用来当背景图。
12. 快速切到移动工具:V。
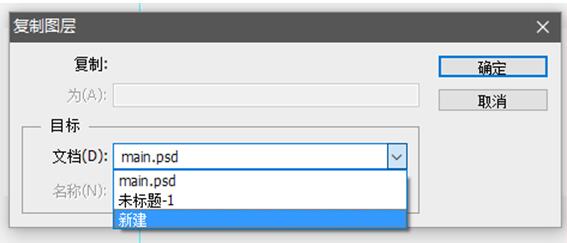
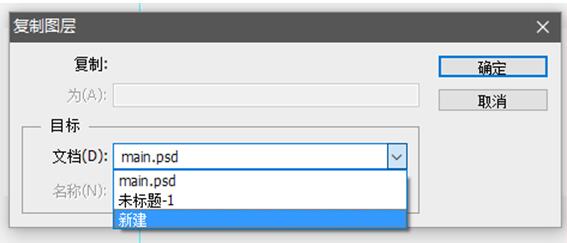
一般多个小图标,个人比较常在图层面板选中全部图标,复制图层,点击新建文档,

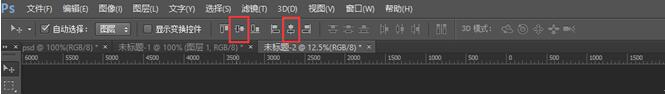
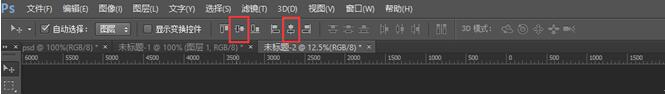
点击垂直居中对齐和水平居中对齐

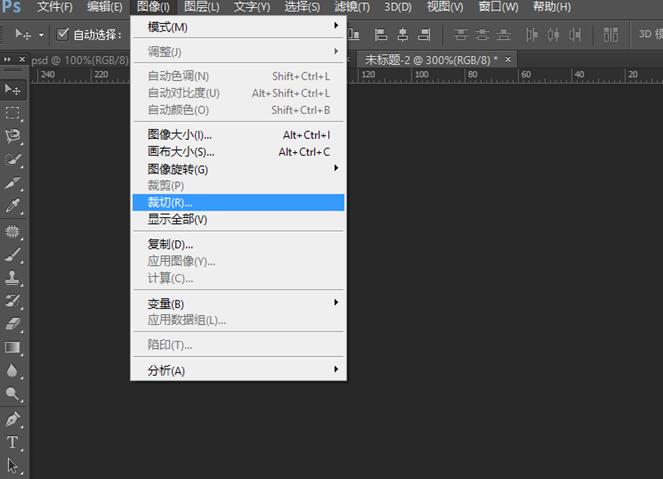
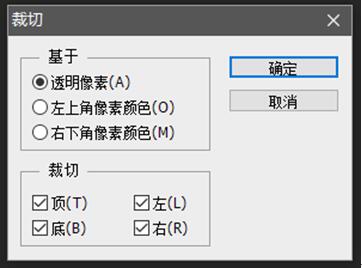
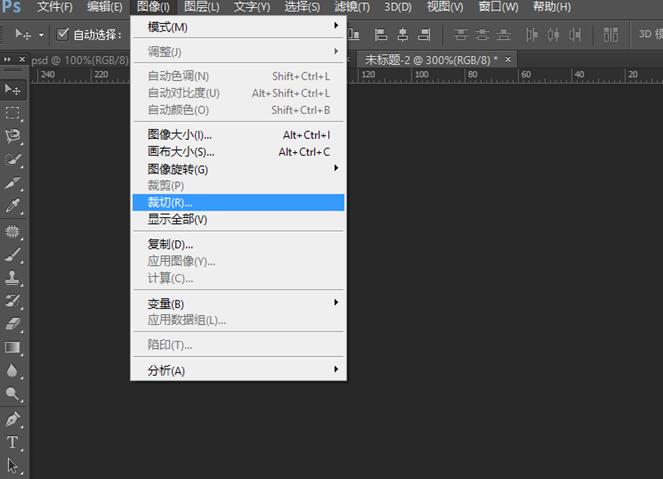
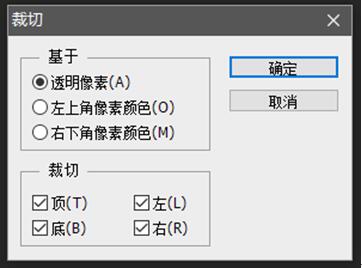
选择图像,裁切,基于透明像素


在图层面板中,把其他图层对应的小眼睛关闭,隐藏图层,保存当前图层,保存的图标高宽是一样的。
单个小图标,可以点击图层右键转化成智能对象,右键选择编辑内容,弹出框按确定,就会新建一个小图标的页面,保存。
以上就是关于网页前端切图制作基础方法(如何制作前端网页),希望对你有帮助,更多内容关注蓝港网络。
1.复制图层:CTRL+J。
2.撤销(只能撤销一次,在按一次就还原): CTRL+Z。
3.撤销(能撤销多次,一直到无法撤销为止): CTRL+ ALT+Z。
4.合并图层:CTRL+E。
5. 显示/隐藏标尺:CTRL+R。
点击photoshop“视图”菜单中的“标尺”,或者按键盘的“Ctrl+R”键,显示出标尺。
在标尺上点击鼠标右键,就可以选择标尺单位。

6.快速切到选框工具:M ,选框工具选择可以看到选中区域的像素,更精确地还原设计图。
7.图层上移:CTRL+}。
8.图层下移:CTRL+{。
9.自由变换:CTRL+T。
10.快速切到裁剪切片工具:C。
切片时,选中的切片CTRL+ALT鼠标移动到其他地方,可以切同样高宽的图。
11.存储为web所用格式:CTRL+SHIFT+ALT+S。下拉选择框选择格式。

PNG格式图片:为透明图片,适用于小图标或颜色简单对比强烈的小的背景图,不适合保存大图,是因为PNG图片占用空间相对JPEG格式较大,PNG图多了容易影响页面加载效率。
JPG格式图片:为不透明图片,适用于页面中的商品图片、Banner等图像,适合保存大图,常用来当背景图。
12. 快速切到移动工具:V。
一般多个小图标,个人比较常在图层面板选中全部图标,复制图层,点击新建文档,

点击垂直居中对齐和水平居中对齐

选择图像,裁切,基于透明像素


在图层面板中,把其他图层对应的小眼睛关闭,隐藏图层,保存当前图层,保存的图标高宽是一样的。
单个小图标,可以点击图层右键转化成智能对象,右键选择编辑内容,弹出框按确定,就会新建一个小图标的页面,保存。
以上就是关于网页前端切图制作基础方法(如何制作前端网页),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网页前端切图制作基础方法(如何制作前端网页)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



