网页前端开发之input上传按钮美化(web前端开发 简单网页案例)
时间: 2022-08-02 08:20:14 浏览次数:214
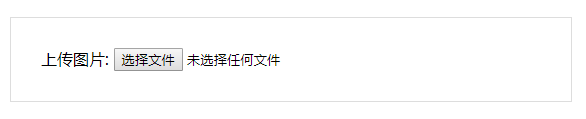
在项目中我们前端人员经常碰到需要表单提交的地方,往往需要上传一些证件、图像、图片之类的,而html自带的上传按钮比较丑,如图:
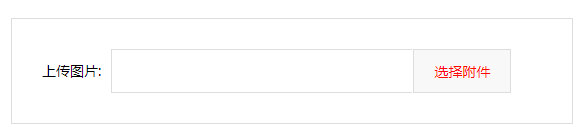
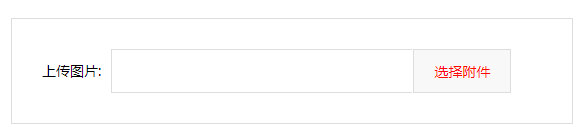
经过美化后的上传按钮,如图:

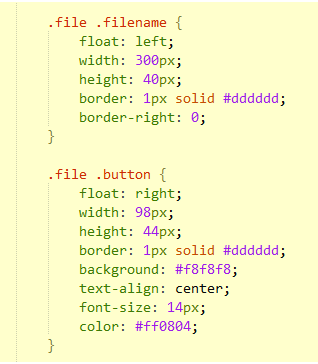
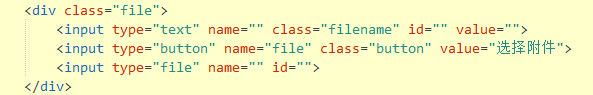
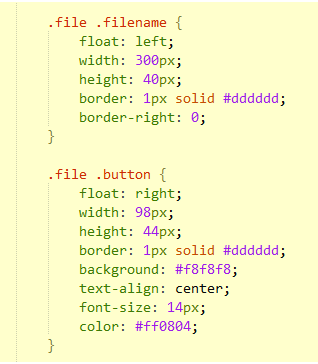
是不是好看多了,只需要html和css就行了。制作的思路是,把先前html自带的上传按钮(filebox)用一个div(file)包裹起来,另外在这个div里添加两个input(filename和button),如图:

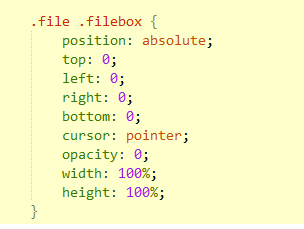
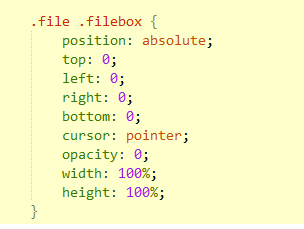
给这个file相对定位(position: relative;),把file'bo'x按钮透明度opacity设置为0,绝对定位(position: absolute;);top、right、left、bottom为0,这样filebox浮在file之上,样式如下:

当点击filename或button时,因为filebox悬浮在file之上,所以最终点击的是filebox。
以上就是关于网页前端开发之input上传按钮美化(web前端开发 简单网页案例),希望对你有帮助,更多内容关注蓝港网络。

经过美化后的上传按钮,如图:

是不是好看多了,只需要html和css就行了。制作的思路是,把先前html自带的上传按钮(filebox)用一个div(file)包裹起来,另外在这个div里添加两个input(filename和button),如图:


给这个file相对定位(position: relative;),把file'bo'x按钮透明度opacity设置为0,绝对定位(position: absolute;);top、right、left、bottom为0,这样filebox浮在file之上,样式如下:

当点击filename或button时,因为filebox悬浮在file之上,所以最终点击的是filebox。
以上就是关于网页前端开发之input上传按钮美化(web前端开发 简单网页案例),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网页前端开发之input上传按钮美化(web前端开发 简单网页案例)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



