移动落地页检测图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题的解决办法(移动落地页源码)
时间: 2022-08-02 08:19:59 浏览次数:263
大家都知道,现在是移动互联网时代,肯定要非常注重网站手机移动端,自然也要注重移动端的推广,百度推出了MIP移动网站标准,百度站长工具也推出了移动落地页体验工具。
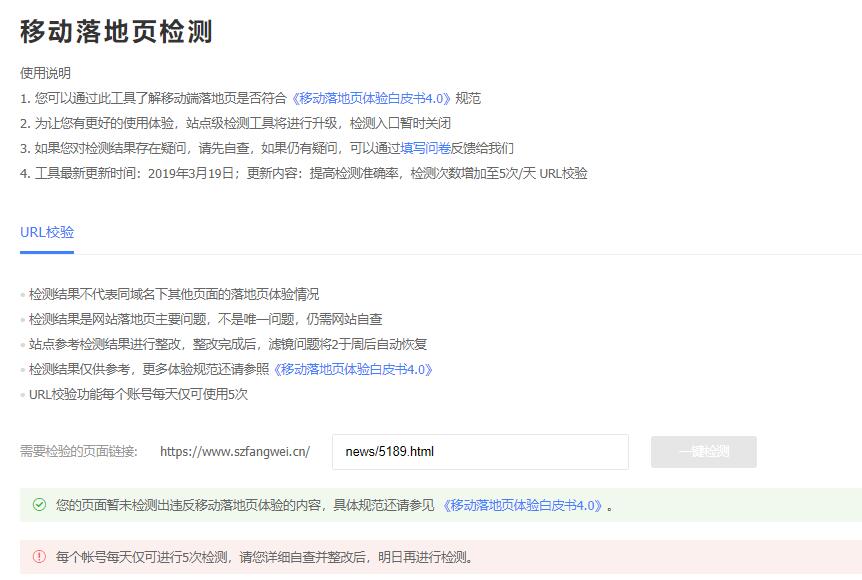
工具在百度站长工具 - 优化与维护 - 移动落地页检测 如下图
以上就是关于移动落地页检测图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题的解决办法(移动落地页源码),希望对你有帮助,更多内容关注蓝港网络。
工具在百度站长工具 - 优化与维护 - 移动落地页检测 如下图

按照说明,每个账号每天可以检测5次,于是我输入了我们的新闻内页地址进去https://www.szfangwei.cn/news/4572.html,发觉检测结果是:
我的检测结果是:您的页面可能存在图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题,影响落地页体验
没想到还有这个要求,一下子把我搞蒙了,解释是图片是网站中比较重要的元素,而移动端的屏幕大小有限,所以做好图片良好展示是非常重要的一环,所以才有这个要求。
话说回来,如何解决呢?蓝港网络通过查找资料有以下两种方式可以解决:
1、如果你的网站是MIP的,<mip-img>组件标签内部添加popup属性就可以,例如:<mip-img popup>。
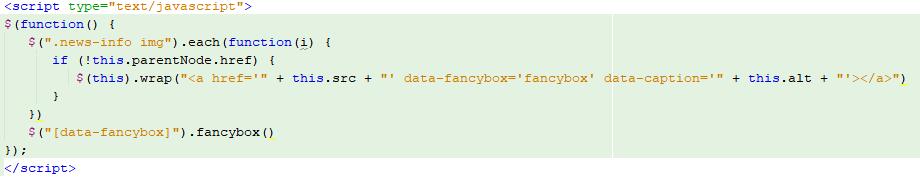
2、如果你的网站不是MIP的,或者是响应式自适应网站,则比较麻烦,需要通过JS插件fancybox实现。
JS页面代码如下:
改进后重新检测下,发觉检测通过了,如下图所示:
蓝港网络专注于响应式网站建设、移动端网站开发,我们定制的网站不但设计精美,而且适合推广,可大大减少推广难度,如有需要的客户可咨询我们。
以上就是关于移动落地页检测图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题的解决办法(移动落地页源码),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"移动落地页检测图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题的解决办法(移动落地页源码)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



