网站制作之修改页面滚动条的样式(单页网站制作教程)
时间: 2022-08-02 08:19:57 浏览次数:277
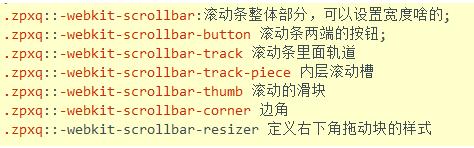
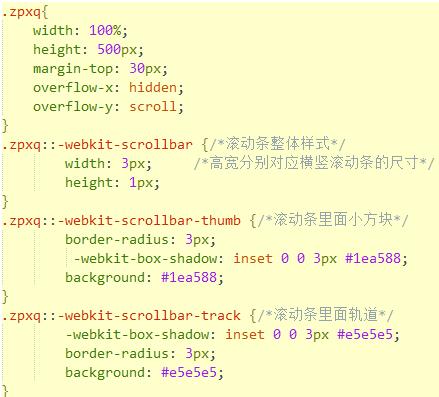
前段时间,在做项目的时候 ,遇到了需要修改滚动条的样式,而滚动条默认的样式比如下图:

这样就可以改变滚动条的样式了,但是后面发现ie和火狐会存在不兼容的情况。
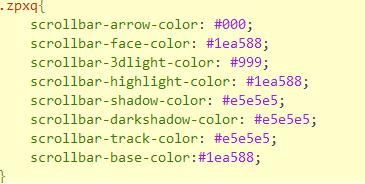
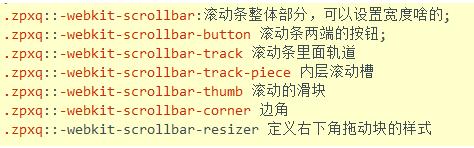
这样,如果只是部分兼容就行的,那么可以用,比如下图:

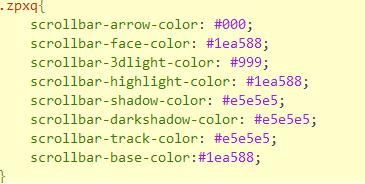
ie的:

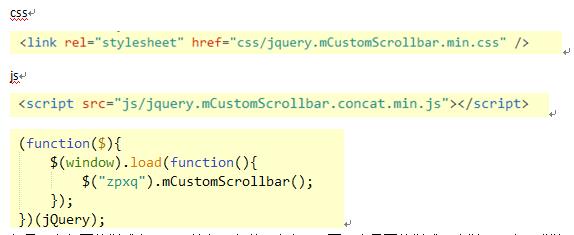
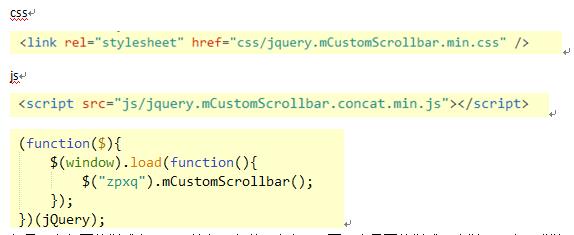
如果是想要兼容还是需要用到js,引入插件

如果没有想要的样式主题,可以自己定义一个主题,再写上需要的样式。这样写下来,感觉还是很简单的,就是兼容的问题需要考虑,引用插件就可以解决兼容的问题了,今天这样记录下来,留着以后以防忘记的时候可以查看。
以上就是关于网站制作之修改页面滚动条的样式(单页网站制作教程),希望对你有帮助,更多内容关注蓝港网络。



这样就可以改变滚动条的样式了,但是后面发现ie和火狐会存在不兼容的情况。
这样,如果只是部分兼容就行的,那么可以用,比如下图:

ie的:

如果是想要兼容还是需要用到js,引入插件

如果没有想要的样式主题,可以自己定义一个主题,再写上需要的样式。这样写下来,感觉还是很简单的,就是兼容的问题需要考虑,引用插件就可以解决兼容的问题了,今天这样记录下来,留着以后以防忘记的时候可以查看。
以上就是关于网站制作之修改页面滚动条的样式(单页网站制作教程),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网站制作之修改页面滚动条的样式(单页网站制作教程)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



