网站建设之网站多语言版本网页制作(做网站建设的网站)
时间: 2022-08-02 08:19:56 浏览次数:259
随着社会的发展,社会越来越走向国际化,互联网更是全球化,不分国界。随着企业的发展,国际贸易变成了大势所趋,作为我们向世界展示的窗口,网站一个语言版本已经满足不了国际化的需求,所以开发多语言版本的网站是很有必要,很符合现在的发展,现在蓝港网络给大家介绍2种网站多语言版本的方法。
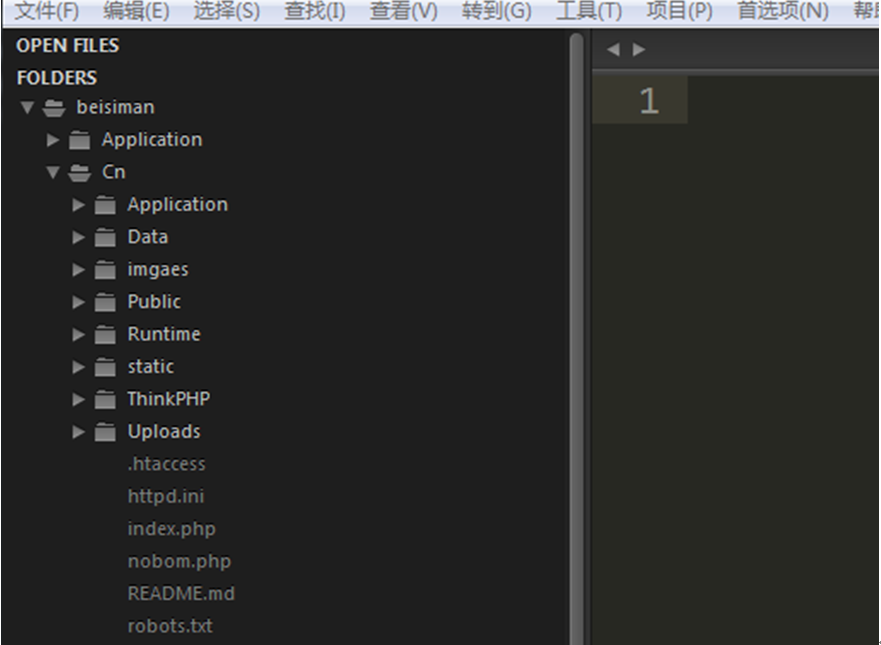
一、我们可以在一个语言版本的情况,复制一份在根目录,通过路径的改变来访问另外一个语言版本
二、我们可以通过语言包来支持多语言
1、首先我们在配置文件打开语言包侦测
'LANG_SWITCH_ON' => true,
'app_begin' => array('Behavior\CheckLangBehavior')
2、然后我们在配置文件里配置语言包、语言变量、默认语言
'LANG_SWITCH_ON' => true, // 开启语言包功能
'LANG_AUTO_DETECT' => true, // 自动侦测语言 开启多语言功能后有效
'DEFAULT_LANG' => 'zh-cn',
'LANG_LIST' => 'zh-cn,en-us', // 允许切换的语言列表 用逗号分隔
'VAR_LANGUAGE' => 'l',
3、针对网站中的文字生成语言包文件
<?php
en-us.php
return array(
'index'=>'Home',
'products'=>'Product',
'about'=>'About',
'support'=>'Support',
'more'=>'Learn More',
'story'=>'Brand stories',
'archive'=>'Archive',
'network'=>'Sales network',
'repair'=>'Service & Repair',
'policy'=>'Warranty service policy',
);
zh-cn.php
<?php
return array(
'index'=>'主页',
'products'=>'产品',
'about'=>'关于',
'support'=>'支持',
'more'=>'了解更多',
'story'=>'品牌故事',
'archive'=>'品牌发展',
'network'=>'销售网点',
'repair'=>'技术支持及售后保修',
'policy'=>'LUFTRUM售后服务政策',
);
4、通过语言包变量和数据库前缀来同步语言版本和数据库信息
if($nowlang=='en-us'){
C('DB_PREFIX','eruisong_');
}else{
C('DB_PREFIX','ruisong_');
}
最后,这样我们就可以实现多语言变化了。虽然是多语言,其实只有一个文件内容,就不会向上面那样导致内容很大
从而增加服务器配置。这也是目前比较通用的一种形式。希望可以帮助大家!
蓝港网络专注于多语言版本的网页制作,定制面前全球的高端网站,欢迎咨询我们的建站热线!
以上就是关于网站建设之网站多语言版本网页制作(做网站建设的网站),希望对你有帮助,更多内容关注蓝港网络。

一、我们可以在一个语言版本的情况,复制一份在根目录,通过路径的改变来访问另外一个语言版本

二、我们可以通过语言包来支持多语言
1、首先我们在配置文件打开语言包侦测
'LANG_SWITCH_ON' => true,
'app_begin' => array('Behavior\CheckLangBehavior')
2、然后我们在配置文件里配置语言包、语言变量、默认语言
'LANG_SWITCH_ON' => true, // 开启语言包功能
'LANG_AUTO_DETECT' => true, // 自动侦测语言 开启多语言功能后有效
'DEFAULT_LANG' => 'zh-cn',
'LANG_LIST' => 'zh-cn,en-us', // 允许切换的语言列表 用逗号分隔
'VAR_LANGUAGE' => 'l',
3、针对网站中的文字生成语言包文件
<?php
en-us.php
return array(
'index'=>'Home',
'products'=>'Product',
'about'=>'About',
'support'=>'Support',
'more'=>'Learn More',
'story'=>'Brand stories',
'archive'=>'Archive',
'network'=>'Sales network',
'repair'=>'Service & Repair',
'policy'=>'Warranty service policy',
);
zh-cn.php
<?php
return array(
'index'=>'主页',
'products'=>'产品',
'about'=>'关于',
'support'=>'支持',
'more'=>'了解更多',
'story'=>'品牌故事',
'archive'=>'品牌发展',
'network'=>'销售网点',
'repair'=>'技术支持及售后保修',
'policy'=>'LUFTRUM售后服务政策',
);
4、通过语言包变量和数据库前缀来同步语言版本和数据库信息
if($nowlang=='en-us'){
C('DB_PREFIX','eruisong_');
}else{
C('DB_PREFIX','ruisong_');
}
最后,这样我们就可以实现多语言变化了。虽然是多语言,其实只有一个文件内容,就不会向上面那样导致内容很大
从而增加服务器配置。这也是目前比较通用的一种形式。希望可以帮助大家!
蓝港网络专注于多语言版本的网页制作,定制面前全球的高端网站,欢迎咨询我们的建站热线!
以上就是关于网站建设之网站多语言版本网页制作(做网站建设的网站),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网站建设之网站多语言版本网页制作(做网站建设的网站)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



