Jq 点击导航栏菜单滚动到页面不同的区域
时间: 2022-08-02 08:18:37 浏览次数:292
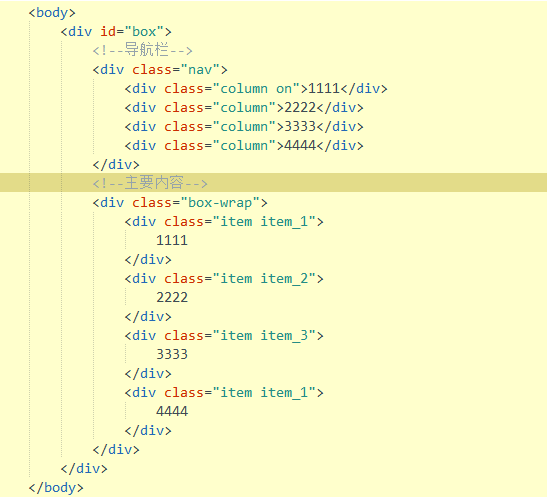
在网站中的产品或者案例详情页,往往会被分成许多块不同区域(如:产品的特性、参数、视频、文字介绍),内容多且过长,不方便用户浏览页面,这时就要用到本文章所做的效果了(jq实现点击导航栏滚动到对应位置和导航栏菜单项随页面滚动而变化)。html如图:
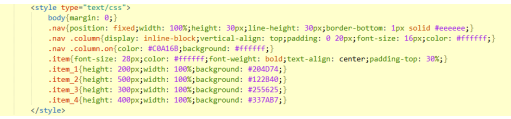
css如图:
js如图:
以上就是关于Jq 点击导航栏菜单滚动到页面不同的区域,希望对你有帮助,更多内容关注蓝港网络。

css如图:

js如图:

以上就是关于Jq 点击导航栏菜单滚动到页面不同的区域,希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"Jq 点击导航栏菜单滚动到页面不同的区域",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



