网页前端切图之居中对齐方式(网页怎么切图给前端)
时间: 2022-08-02 08:18:30 浏览次数:313
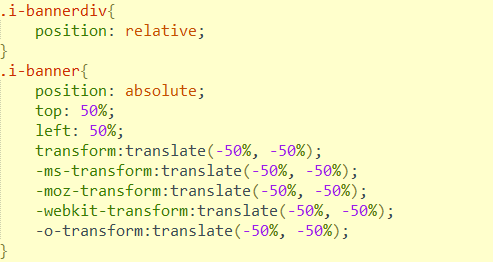
关于居中对齐,之前有记录了绝对定位、display: inline-block、margin-top和table-cell的几种对齐方式,还可以用绝对定位和transform,如下图:
这个是不需要固定的宽度和高度,设置translate成50%就可以了,它的偏移是根据元素的宽高的50%。
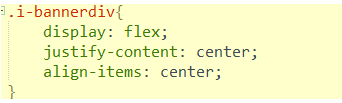
如果只是需要移动端使用,用flex布局也很不错,如下图:
记了这么一些关于垂直居中的,关于水平居中,行内元素例如span的要设置水平居中,需要在它的父元素设置text-align:center;
块状元素需要划分是确定宽度和不确定宽度;确定宽度的块状元素需要设置margin:0 auto; margin的上下可以按自己需求设置。不确定宽度的块状元素,例如div,可以用table,把div放进table的td里面,将table设置margin: 0 auto ;
或者采用另一方法,将不确定宽度的块状元素div设置display: inline; 改变类型,然后它的父级元素设置text-align:center;用来实现想要的效果。
以上就是关于网页前端切图之居中对齐方式(网页怎么切图给前端),希望对你有帮助,更多内容关注蓝港网络。

这个是不需要固定的宽度和高度,设置translate成50%就可以了,它的偏移是根据元素的宽高的50%。
如果只是需要移动端使用,用flex布局也很不错,如下图:

记了这么一些关于垂直居中的,关于水平居中,行内元素例如span的要设置水平居中,需要在它的父元素设置text-align:center;
块状元素需要划分是确定宽度和不确定宽度;确定宽度的块状元素需要设置margin:0 auto; margin的上下可以按自己需求设置。不确定宽度的块状元素,例如div,可以用table,把div放进table的td里面,将table设置margin: 0 auto ;
或者采用另一方法,将不确定宽度的块状元素div设置display: inline; 改变类型,然后它的父级元素设置text-align:center;用来实现想要的效果。
以上就是关于网页前端切图之居中对齐方式(网页怎么切图给前端),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网页前端切图之居中对齐方式(网页怎么切图给前端)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



