网页表单提交操作(网页表单自动提交)
时间: 2022-08-02 08:18:29 浏览次数:278
在网站当中经常会用到表单的提交,大多数可能是后台对数据的操作,比如产品、基本信息等;页面当中根据需要也会用到表单的提交,比如订单、登录注册等;from表单的提交方式常用的有两种。
一种是在from表单上根据参数来完成提交,就是用submit来提交数据,第二种就是通过js的ajax来提交数据。
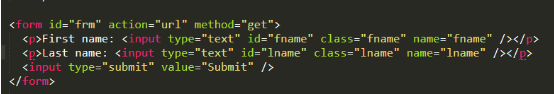
from表单提交:是整个页面进行跳转到服务器后提交数据 有get、post
按钮提交 或者用js来控制 提交$("#frm").submit();
https://www.w3school.com.cn/tags/tag_form.asp 可以详细了解from标签的参数
ajax提交:就是向请求的url地址提交数据 只能传文本,不能传文件
使用ajax完成提交 页面也是使用from表单 只是需要填写参数
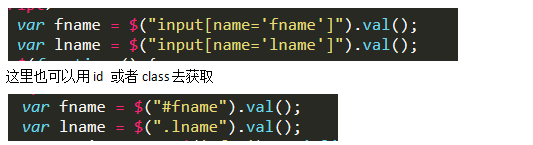
主要是通过获取from表单里的产数集合 你可以自己一个一个数据的获取 然后对数据进行验证得到符合条件的 。
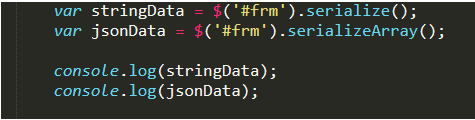
也可以使用 jquery的封装的方法 可以获取表单元素的所有数据
jquery Ajax操作函数
$('#frm').serialize();
$('#frm').serializeArray();
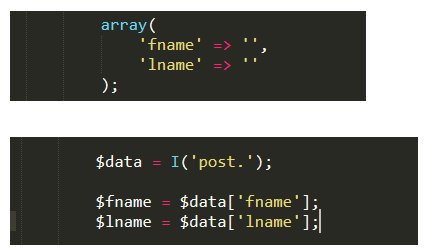
后台获取数据时会得到相应的的数组 就可以操作提交的数据了
这样做主要是对复杂的数据提交 多维数组多个表单提交时非常好用
后台操作大多数是使用submit提交,前端页面表单大多数是使用ajax提交数据。
php在存储数据的时候,有时候也可以使用把数据序列化存入数据库,对于比较复杂的数据我们可以一个字段保存。
使用php的函数
存储时使用json_encode(value) ---- 读取时使用json_decode(json)
serialize(value) ----- unserialize(str)
我们使用时可以根据具体的需求来确定使用的方法。
以上就是关于网页表单提交操作(网页表单自动提交),希望对你有帮助,更多内容关注蓝港网络。
一种是在from表单上根据参数来完成提交,就是用submit来提交数据,第二种就是通过js的ajax来提交数据。
from表单提交:是整个页面进行跳转到服务器后提交数据 有get、post

按钮提交 或者用js来控制 提交$("#frm").submit();
https://www.w3school.com.cn/tags/tag_form.asp 可以详细了解from标签的参数
ajax提交:就是向请求的url地址提交数据 只能传文本,不能传文件
使用ajax完成提交 页面也是使用from表单 只是需要填写参数
主要是通过获取from表单里的产数集合 你可以自己一个一个数据的获取 然后对数据进行验证得到符合条件的 。

也可以使用 jquery的封装的方法 可以获取表单元素的所有数据
jquery Ajax操作函数
$('#frm').serialize();
$('#frm').serializeArray();

后台获取数据时会得到相应的的数组 就可以操作提交的数据了

这样做主要是对复杂的数据提交 多维数组多个表单提交时非常好用
后台操作大多数是使用submit提交,前端页面表单大多数是使用ajax提交数据。
php在存储数据的时候,有时候也可以使用把数据序列化存入数据库,对于比较复杂的数据我们可以一个字段保存。
使用php的函数
存储时使用json_encode(value) ---- 读取时使用json_decode(json)
serialize(value) ----- unserialize(str)
我们使用时可以根据具体的需求来确定使用的方法。
以上就是关于网页表单提交操作(网页表单自动提交),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网页表单提交操作(网页表单自动提交)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
友情链接:
城市分站
-
服务热线
13401689923



