网站前端制作之图片懒加载的功能介绍(网站前端设计与制作)
时间: 2022-08-02 08:18:03 浏览次数:260
在一次项目中需要做一个电子书,然后再网上找了一个电子书的模板,但是我所做的项目时电子版的图刊,需要加载有很多图片,当完成后上传了100多张图片,这个时候发现加载非常的慢 ,效果要很久才出来,这是我就想到了我以前一个项目当时也是因为网站首页图片太大太多,js插件也多导致首页打开速度奇慢无比 ,后来用图片懒加载稍微优化了一下发现效果还不错,当时是打算用jquery.lazyload.js 去做的,试了半天都发现没有效果于是就自己写了一个简单的图片的懒加载。
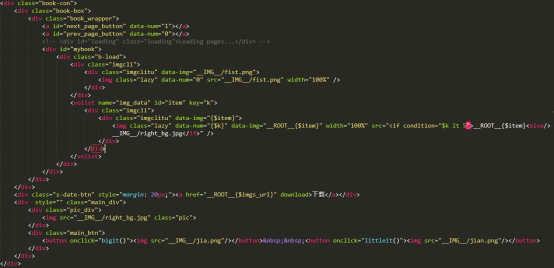
思路跟网上大家说的差不多,就是在img标签上放一张临时图片 然后定义一个data-img 的属性,然后自己更具网站的实际需求写 替换图片的事件, 我这里是电子书 做的点击事件。
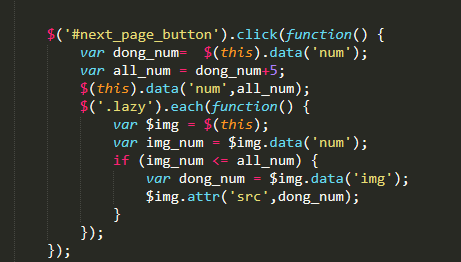
$('#next_page_button').click(function() {
var dong_num= $(this).data('num');
var all_num = dong_num+5;
$(this).data('num',all_num);
$('.lazy').each(function() {
var $img = $(this);
var img_num = $img.data('num');
if (img_num <= all_num) {
var dong_num = $img.data('img');
$img.attr('src',dong_num);
}
});
});
这里是想法是第一次加载只展示5张 然后没触发一次事件就去判断当前的data-num值, 提前加载5张,把num的值小于当前数值num的img标签内的默认图片都替换为需要展示的图片。然后把点击事件上的num值改成当前判断的值,做好下次事件的数值判断。这是一个简单例子,希望能给你们一些解决问题灵感。
当然如果网站的布局有规律也可以尝试使用jquery.lazyload.js
分享一个lazyload.js详解
https://www.cnblogs.com/yzg1/p/5051554.html
lazyload.js下载地址是github上的
https://codeload.github.com/tuupola/lazyload/legacy.zip/1.9.3
以上就是关于网站前端制作之图片懒加载的功能介绍(网站前端设计与制作),希望对你有帮助,更多内容关注蓝港网络。
思路跟网上大家说的差不多,就是在img标签上放一张临时图片 然后定义一个data-img 的属性,然后自己更具网站的实际需求写 替换图片的事件, 我这里是电子书 做的点击事件。


$('#next_page_button').click(function() {
var dong_num= $(this).data('num');
var all_num = dong_num+5;
$(this).data('num',all_num);
$('.lazy').each(function() {
var $img = $(this);
var img_num = $img.data('num');
if (img_num <= all_num) {
var dong_num = $img.data('img');
$img.attr('src',dong_num);
}
});
});
这里是想法是第一次加载只展示5张 然后没触发一次事件就去判断当前的data-num值, 提前加载5张,把num的值小于当前数值num的img标签内的默认图片都替换为需要展示的图片。然后把点击事件上的num值改成当前判断的值,做好下次事件的数值判断。这是一个简单例子,希望能给你们一些解决问题灵感。
当然如果网站的布局有规律也可以尝试使用jquery.lazyload.js
分享一个lazyload.js详解
https://www.cnblogs.com/yzg1/p/5051554.html
lazyload.js下载地址是github上的
https://codeload.github.com/tuupola/lazyload/legacy.zip/1.9.3
以上就是关于网站前端制作之图片懒加载的功能介绍(网站前端设计与制作),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网站前端制作之图片懒加载的功能介绍(网站前端设计与制作)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
下一篇:蓝港网络谈微信小程序商城重要性
友情链接:
城市分站
-
服务热线
13401689923



