网站前端制作之css清除浮动和calc() 函数(前端制作工程师)
时间: 2022-08-02 08:17:58 浏览次数:272
在网站的开发中,经常遇到的前端页面的css样式问题的一些记录。
第二种方法,用clear:both;需要在最后一个浮动的子元素后面添加一个新的标签,设置它为clear:both; 即需要添加没有意义的标签。
第三种方法如下图, 利用设置伪元素after来实现浮动的清除。设置*zoom: 1;是在ie6清除的;这种方法是相对其他更好的。
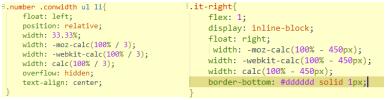
在使用–calc需要注意在运算符的前面和后面都需要添加一个空格,如上图。除了上图的“/”、“-”, 还能用“+”的和“*”的,而且可以用图上的百分比和像素作为单位,此外还能用em和rem。
蓝港网络为客户提供网站建设一条龙服务,但如果贵公司有设计师,已经做好了设计图,我们也可以承接前端制作和后端开发的工作。
以上就是关于网站前端制作之css清除浮动和calc() 函数(前端制作工程师),希望对你有帮助,更多内容关注蓝港网络。
- 当子元素设置浮动的时候,父元素不设置高度的话,就会撑不开,那么父元素则需要清除浮动的;
第二种方法,用clear:both;需要在最后一个浮动的子元素后面添加一个新的标签,设置它为clear:both; 即需要添加没有意义的标签。
第三种方法如下图, 利用设置伪元素after来实现浮动的清除。设置*zoom: 1;是在ie6清除的;这种方法是相对其他更好的。


在使用–calc需要注意在运算符的前面和后面都需要添加一个空格,如上图。除了上图的“/”、“-”, 还能用“+”的和“*”的,而且可以用图上的百分比和像素作为单位,此外还能用em和rem。
蓝港网络为客户提供网站建设一条龙服务,但如果贵公司有设计师,已经做好了设计图,我们也可以承接前端制作和后端开发的工作。
以上就是关于网站前端制作之css清除浮动和calc() 函数(前端制作工程师),希望对你有帮助,更多内容关注蓝港网络。
非常感谢您读完蓝港网络的这篇文章:"网站前端制作之css清除浮动和calc() 函数(前端制作工程师)",仅为提供更多信息供用户参考使用或为学习交流的方便。我们公司提供:网站建设、网站制作、官网建设、SEO优化、小程序制作等服务,欢迎联系我们提供您的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点及内容相关仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容请联系QQ:396391463 立即清除!
标签:
下一篇:浅谈华富康网站改版的见解
友情链接:
城市分站
-
服务热线
13401689923



